Snipcart: Changing the E-Commerce Game for Developers

QUÉBEC CITY, October 22, 2019 (Newswire.com) - Snipcart makes selling online easier—and more fun—for developers.
Unlike many e-commerce solutions, it lives on your site, in its HTML client-side code, hence why it became a JAMstack darling for frontend developers.
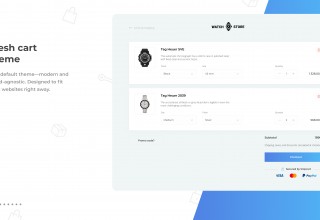
Their newest shopping cart (v3.0) gives even more freedom to developers:
- Tech-agnostic platform: Snipcart doesn’t depend on third-party libraries like jQuery in the global scope. It uses modern technologies like Vue.js, but doesn’t require framework-specific knowledge from developers.
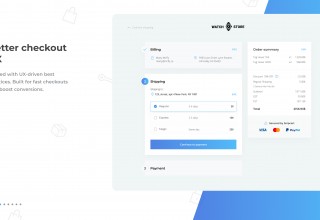
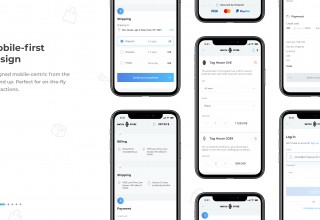
- Optimized default checkout: This new universal design fits most websites with minimal changes. It follows best UX practices for a conversion-boosting checkout flow. It was also designed mobile-first.
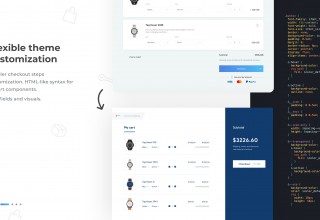
- Flexible theme customization: The new version lets you add fields and visuals easily. With an HTML-like syntax for all cart components, you can customize all checkout steps.
Snipcart is a bootstrapped team of geeks from Québec City. By catering to developers, they made a name for themselves in the competitive e-commerce landscape. They now count thousands of users across the world.
- They’re official Stripe Partners and have been cited as a go-to e-commerce solution for developers by the likes of Netlify, Vue.js Developers, and Wes Bos.
- Their co-founders spoke at VueConf Toronto, JAMstack_conf NYC, and Web2day Nantes.
- They have written over 300 technical tutorials to help developers learn and build online shops. Their GitHub profile counts 100+ free, open-source code repositories with live demos.
It’s been a wild ride. In the beginning, industry giants like Shopify used to scare me out of my mind. But today, we’ve proven that by helping a specific niche inside a huge market (freelance and agency developers), you can build a profitable, independent business—and have fun while you do it. — Francois Lanthier Nadeau, CEO, Snipcart
How Snipcart works
- You add the shopping cart to your site with a simple JavaScript snippet. It’s similar to adding a script like Google Analytics.
- You create products by adding simple HTML attributes—product name, price, description, etc.—to a “buy” button.
- You manage orders within a user-friendly merchant dashboard.
Additional Information
Contact
Francois Lanthier Nadeau
CEO, Snipcart
1 (418) 800-7440
francois@snipcart.com
Press Kit
Source: Snipcart